티스토리 뷰
싱글 쓰레드(Single Thread)
자바스크립트는 메인 스레드인 이벤트 루프로 구성되어 싱글쓰레드로 동작하는 언어입니다.
하지만, 자바스크립트는 이벤트 루프만 독립적으로 실행되지 않고 웹 브라우저나 Node.JS같은 멀티 쓰레드 환경에서 실행됩니다.
즉, 자바스크립트 자체는 싱글 쓰레드이지만, 자바스크립트 런타임은 싱글 쓰레드가 아님!
(** 싱글 스레드는 보통 한 번에 하나의 작업만 수행할 수 있다고 알려졌있음)
싱글 쓰레드로 한번에 여러 요청을 처리(Asynchronous)
기존 동기식 요청은 코드를 한줄 한줄 차례대로 실행합니다. 따라서 앞의 작업시간이 길수록 시간 및 자원의 낭비가 심해집니다.
따라서 하나의 요청이 완료될 때 까지 기다리지 않고, 동시에 다른 작업을 실행하는 비동기 호출로 이를 극복합니다.
ex) setTimeout, 이벤트리스터, $.ajax()와 같이 처리가 오래 걸리는 요청은 Web API 공간으로 이동시킨 후, 나중에 처리
자바스크립트의 비동기 런타임 과정

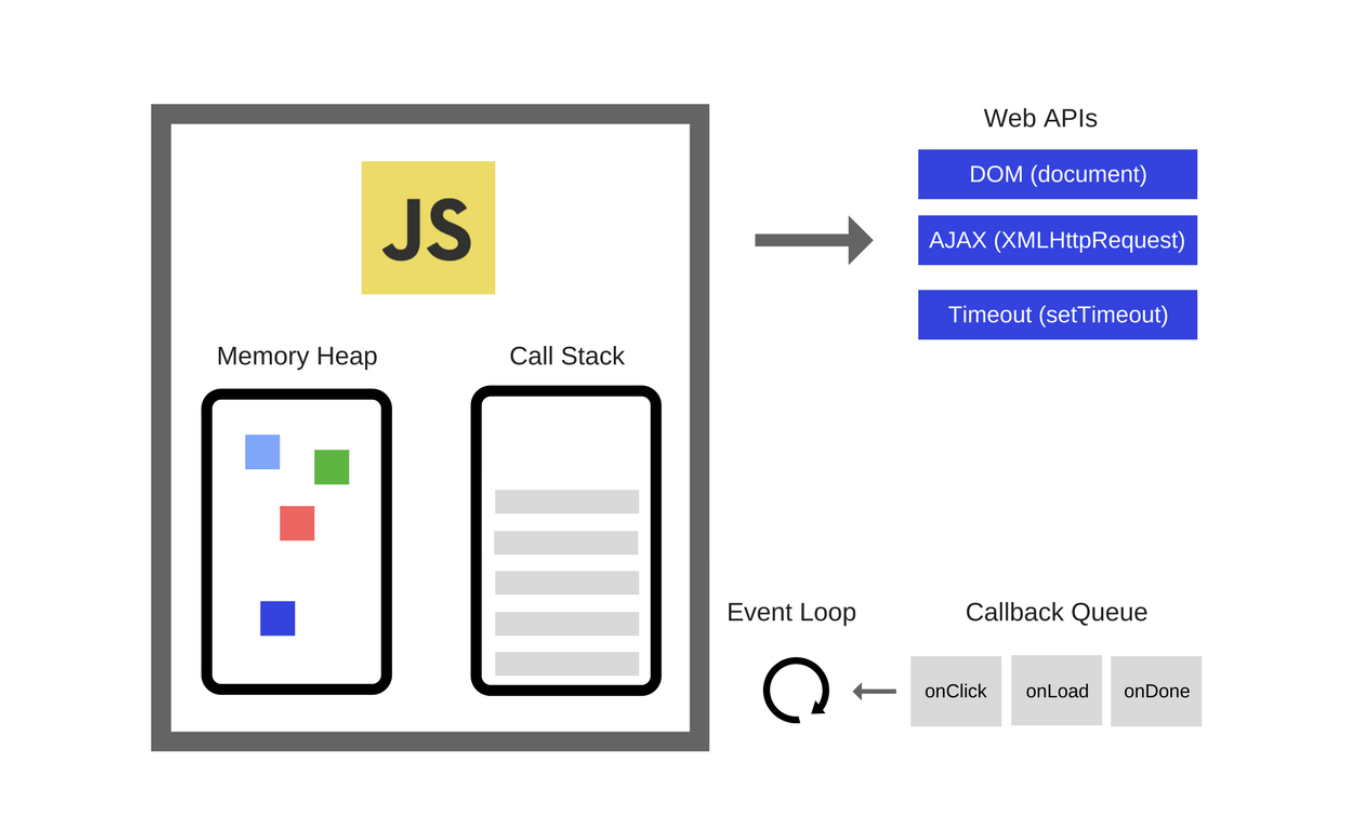
우선, 비동기를 동작하는데 필요한 요소는 아래와 같이 4가지로 구성됩니다.
- Call Stack: 자바스크립트에서 수행해야 할 함수들을 순차적으로 스택에 담아 처리
- Web API: 웹 브라우저에서 제공하는 API로 AJAX나 Timeout등의 비동기 작업을 실행
- Callback Queue(Task Queue): Web API에서 넘겨받은 Callback함수를 저장
- Event Loop: Call Stack이 비어있다면 Task Queue의 작업을 Call Stack으로 옮김
다음과 같은 코드의 동작과정을 살펴보겠습니다.
setTimeout(() => console.log('async A'), 1000);
console.log('B');'async A'코드가 위에 있음에도, 비동기 코드라 나중에 출력되는 것을 확인할 수 있습니다.
동작과정을 자세히 살펴보면,
1. 'B'가 Call Stack에 쌓이고, 이는 바로 실행되어 제거됩니다.
2. Event Loop는 Call Stack이 비어있는지 확인합니다.
3. Call Stack이 비어있다면, Task Queue에 대기하고 있던 callback이 Call Stack으로 이동하여 실행됩니다.
이때, setTimeout의 callback함수는 바로 Call Stack에 쌓이는 것이 아니라, 실행되고, Web API에서 timer가 생성되어,
생성된 시점을 기준으로 1초 후에 callback함수가 Task Queue로 전달되어 대기합니다.
따라서 setTiemout이 0초여도 B보다 늦게 실행됩니다.
이렇게 JS엔진은 해당 작업이 끝날때까지 어떠한 작업수 수행할 수 없도록 동기 작업이 다른 코드들을 Blocking하지만,
promise, async/await 등의 비동기 작업을 통해 Non-Blocking을 실현합니다.
https://chanyeong.com/blog/post/44
자바스크립트는 왜 싱글 쓰레드일까? :: chanyeong
자바스크립트라는 언어는 싱글 쓰레드 언어라고 알려져있다. 보통 싱글 쓰레드라고 하면 한 번에 하나의 작업만 수행할 수 있다고 생각한다. 그렇다면 자바스크립트를 주로 사용하는 웹 사이트
chanyeong.com
https://velog.io/@jaehyeon23/Javascript-%EC%99%80-%EC%8A%A4%EB%A0%88%EB%93%9CThread
Javascript 와 스레드(Thread)
자바스크립트의 메인 쓰레드인 이벤트 루프가 싱글 쓰레드이기 때문에 자바스크립트를 싱글 쓰레드 언어라고 부른다.하지만 이벤트 루프만 독립적으로 실행되지 않고 웹 브라우저나 NodeJS같은
velog.io
Javascript 동작원리 (Single thread, Event loop, Asynchronous)
Javascript는 어떻게 동작하는가?
medium.com
'JavaScript' 카테고리의 다른 글
| [JavaScript] 웹 스토리지(localStorage, sessionStorage)란? (0) | 2022.07.13 |
|---|---|
| [JavaScript] 메모리 관리와 가비지 컬렉션 동작 방식 (0) | 2022.06.20 |
- Total
- Today
- Yesterday
- http
- 프로퍼티
- 2019 카카오 개발자 겨울 인턴
- JavaScript
- 전역 변수
- 백준 node.js
- 렉시컬 환경
- 투포인터
- 객체지향 프로그래밍
- 다이나믹 프로그래밍
- fp
- 프로그래머스
- 프로토콜
- 알고리즘
- map
- TDD
- 함수형 프로그래밍
- 디자인 패턴
- 네트워크
- 운영체제
- 자바스크립트
- 코딩테스트
- 백준 javascript
- 백준
- Baekjoon
- 모던 자바스크립트 deep dive
- git
- 카카오 인턴
- 자바
- 이분탐색
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
