티스토리 뷰
등장 배경
자바스크립트는 프로토타입 기반 객체지향 언어로 클래스가 필요 없는 객체지향 프로그래밍 언어입니다.
하지만 클래스 기반 언어에 익숙한 프로그래머들은 프로토타입 기반 프로그래밍 방식에 혼란을 느낄 수 있으며 자바스크립트를 어렵게 느끼게 하는 하나의 장벽처럼 인식되었습니다.
따라서 ES6에서 도입된 클래스는 기존 프로토타입 기반 객체지향 프로그래밍보다 클래스 기반 객체지향 프로그래밍 언어와 매우 흡사한 새로운 객체 생성 메커니즘을 제시하였습니다.
사실 클래스는 함수이며 기존 프로토타입 기반 패턴을 클래스 기반 패턴처럼 사용할 수 있도록 하는 문법적 설탕이라고 볼 수 있습니다. 하지만, 생성자 함수와 매우 유사하게 동작하는 반면 몇 가지 차이점이 있어 새로운 객체 생성 메커니즘으로 보는 것이 좀 더 합당합니다.
| 클래스 | 생성자 함수 |
| new 연산자 없이 호출하면 에러가 남 | new 연산자 없이 호출하면 일반 함수로서 호출됨 |
| 상속을 지원하는 extends와 super 키워드를 제공 | extends와 super 키워드를 제공 X |
| 호이스팅이 발생하지 않는 것처럼 동작 | 함수 선언문/함수 표현식으로 정의하면 호이스팅 발생 |
| 암묵적으로 strict mode가 지정됨(해제 불가능) | 암묵적으로 strict mode 지정 X |
| constructor, 프로토타입 메서드, 정적 메서드는 열거 X | 열거 가능 |
이처럼 클래스는 생성자 함수 기반의 객체 생성 방식보다 견고하고 명료합니다. 특히 extends와 super 키워드는 상속 관계 구현을 더욱 간결하고 명료하게 합니다.
클래스 정의
클래스는 class 키워드를 통해 정의합니다.
// 클래스 선언문
class Person {};
// 익명 클래스 표현식
const Person = class {};
// 기명 클래스 표현식
const Person = class MyClass {};
일반적이지는 않지만 함수와 마찬가지로 표현식으로 클래스를 정의할 수도 있습니다. 즉, 클래스가 값으로 사용할 수 있는 *일급 객체라는 것을 의미하고 이를 통해 클래스는 함수인 것을 알 수 있습니다.
*일급 객체의 의미와 특징을 알고싶다면 아래의 포스팅을 참고하세요.
https://j-su2.tistory.com/68?category=1037205
[JavaScript] 함수와 일급 객체
일급 객체 일급 객체란, 다음과 조건을 만족하는 객체입니다. 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다. 변수나 자료구조(객체, 배열 등)에 저장할 수 있다. 함수의 매개변
j-su2.tistory.com
클래스 몸체에는 0개 이상의 메서드만 정의할 수 있고, 정의할 수 있는 메서드는 constructor(생성자), 프로토타입 메서드, 정적 메서드 3가지가 있습니다.
// 클래스 선언문
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name; // name 프로퍼티는 public
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
// 정적 메서드
static sayHello() {
console.log('Hello!');
}
}
// 인스턴스 생성
const me = new Person('Lee');
// 인스턴스 프로퍼티 참조
console.log(me.name); // Lee
// 프로토타입 메서드 호출
me.sayHi(); // Hi! My name is Lee
// 정적 메서드 호출
Person.sayHello(); // Hello!
이처럼 클래스와 생성자 함수의 정의 방식은 형태적인 면에서 매우 유사합니다.
클래스 호이스팅
클래스는 함수로 평가되기 때문에 클래스 선언문으로 정의한 클래스는 함수 선언문과 같이 소스코드 평가 과정, 즉 런타임 이전에 먼저 평가되어 함수 객체를 생성합니다. 이때 constructor 함수가 생성되고 프로토타입도 더불어 생성됩니다.
console.log(Person); // ReferenceError
class Person();
단, 클래스는 let, const 키워드로 선언한 변수처럼 호이스팅 되어 *일시적 사각지대에 빠지기 때문에 호이스팅이 발생하지 않는 것처럼 동작합니다. 따라서 클래스는 클래스 정의 이전에 참조할 수 없습니다.
*일시적 사각지대(DTZ) : 스코프의 시작 지점부터 초기화 지점까지 변수를 참조할 수 없는 구간
인스턴스 생성
클래스는 인스턴스를 생성하는 것이 유일한 존재 이유이므로 반드시 new 연산자와 함께 호출되어 인스턴스를 생성합니다.
class Person1 {};
const me = Person1(); // TypeError메서드
클래스 몸체에서 정의할 수 있는 메서드는 constructor(생성자), 프로토타입 메서드, 정적 메서드 3가지 입니다.
constructor
constructor는 인스턴스를 생성하고 초기화하기 위한 특수한 메서드로 이름을 변경할 수 없습니다.
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
}
클래스는 인스턴스를 생성하기 위한 생성자 함수로 함수 객체 고유 프로퍼티를 모두 갖고 있습니다. 함수와 동일하게 프로토타입과 연결되어 있으며 자신의 스코프체인을 구성합니다.

또한, 생성자 함수와 마찬가지로 constructor 내부에서 this에 추가한 프로퍼티는 인스턴스 프로퍼티가 됩니다.

constructor는 다음과 같은 특징이 있습니다.
- constructor는 클래스 내에 최대 한 개만 존재할 수 있음
- constructor는 생략할 수 있음 (인스턴스를 초기화하려면 constructor 생략 불가능)
- constructor를 생략하면 클래스에 빈 constructor가 암묵적으로 정의됨
- constructor는 별도의 반환문을 갖지 않아야 함 (return 문 생략)
프로토타입 메서드
클래스 몸체에서 정의한 메소드는 클래스의 prototype 프로퍼티에 메서드를 추가하지 않아도 기본적으로 프로토타입 메서드가 됩니다. (생성자 함수를 사용하면 명시적으로 프로포타입에 메서드를 추가해야 함)
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 프로포타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
}
const me = new Person('Lee');
me.sayHi(); // Hi! My name is Lee
// me 객체의 프로토타입은 Person.prototype
Object.getPrototypeOf(me) === Person.prototype; //true
me instanceof Person; // true
// Person.prototype의 프로토타입은 Object.prototype
Object.getPrototypeOf(Person.prototype) === Object.prototype; //true
me instanceof Object; // true
// me 객체의 constructor는 Person 클래스
me.constructor === Person; // true
따라서 인스턴스는 프로포타입 메서드를 상속받아 사용할 수 있고 생성자 함수와 마찬가지로 클래스가 생성한 인스턴스는 프로포타입 체인의 일원이 됩니다.

이처럼 프로토타입 체인은 기존의 모든 객체 생성 방식뿐만 아니라 클래스에 의해 생성된 인스턴스에도 동일하게 적용됩니다. 결국 클래스는 생성자 함수와 같이 인스턴스를 생성하는 생성자 함수이고 프로토타입 기반의 객체 생성 메커니즘입니다.
정적 메서드
정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있는 메서드를 말합니다. 클래스에서는 메서드에 static 키워드를 붙이면 정적 메서드가 됩니다. ( 생성자 함수는 명시적으로 메서드를 추가해야 함)
class Person {
// 생성자
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
// 프로포타입 메서드
static sayHi() {
console.log('Hi!');
}
}
Person.sayHi(); // Hi!
// 인스턴스 생성
const me = new Person('Lee');
me.sayHi(); // TypeError
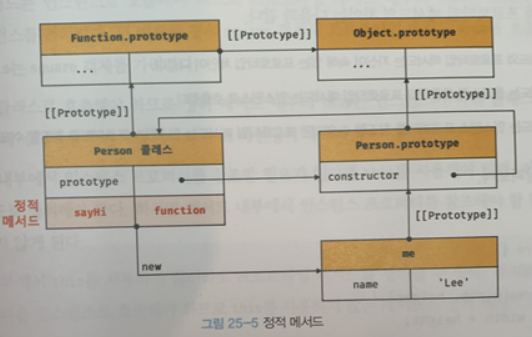
위 예제의 Person 클래스는 다음과 같이 프로토타입 체인을 생성합니다.

이처럼 정적 메서드는 클래스에 바인딩된 메서드가 되기 때문에 인스턴스의 프로토타입 체인상에 존재하지 않습니다. 따라서 정적 메서드는 인스턴스로 호출할 수 없습니다.
정적 메서드 vs 프로토타입 메서드
- 정적 메서드와 프로토타입 메서드는 자신이 속해 있는 프로토타입 체인이 다름
- 정적 메서드는 클래스로 호출하고 프로토타입 메서드는 인스턴스로 호출
- 정적 메서드는 인스턴스 프로퍼티 참조X, 프로토타입 메서드는 인스턴스 프로퍼티 참조O
클래스에서 정의한 메서드의 특징
- function 키워드를 생략한 메서드 축약 표현을 사용함
- 객체 리터럴과는 다르게 클래스에 메서드를 정의할 때는 콤마가 필요 없음
- 암묵적으로 strict mode로 실행됨
- for ... in 문이나 Object.keys 메서드 등으로 열거할 수 없음 ([[Enumerable]] 은 false임)
- 내부 메서드 [[Construct]]를 갖지 않는 non-constructor이기 때문에 new 연산자와 호출이 불가능
클래스의 인스턴스 생성 과정
new 연산자와 함께 클래스를 호출하면 클래스의 내부 메서드 [[Construct]]가 호출되어 다음과 같은 과정을 거쳐 인스턴스가 생성됩니다.
class Person {
// 생성자
constructor(name) {
// 1. 암묵적으로 인스턴스가 생성되고 this에 바인딩
console.log(this); // Person {}
console.log(Object.getPrototypeOf(this) === Person.prototype); // true
// 2. this에 바인딩되어 있는 인스턴스를 초기화
this.name = name;
}
// 3. 완성된 인스턴스가 바인딩된 this가 암묵저긍로 반환됨
}
1. 인스턴스 생성과 this 바인딩
- new 연산자와 함께 클래스를 호출하면 constructor 내부 코드가 실행되기에 앞서 암묵적으로 빈 객체가 생성됨
- 클래스가 생성한 인스턴스의 프로토타입으로 클래스의 prototype 프로퍼티가 가리키는 객체가 설정됨
- 빈 객체(인스턴스)는 this에 바인딩되어 constructor 내부의 this는 클래스가 생성한 인스턴스를 가리킴
2. 인스턴스 초기화
- constructor 내부 코드가 실행되어 this에 바인딩 되어있는 인스턴스를 초기화
- this에 바인딩 되어 있는 인스턴스에 프로퍼티를 추가
- constructor가 인수로 전달받은 초기값으로 인스턴스의 프로퍼티 값을 초기화
- 만약 constructor가 생략되었다면 이 과정은 생략됨
3. 인스턴스 반환
- 클래스의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this를 암묵적으로 반환
프로퍼티
인스턴스 프로퍼티
constructor 내부에 정의된 프로퍼티로 인스턴스 프로퍼티는 언제나 public합니다.
접근자 프로퍼티
자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수로 구성된 프로퍼티로 getter 함수와 setter함수로 구성되어 있습니다.
- getter : 인스턴스 프로퍼티에 접근할 때마다 프로퍼티 값을 조작하거나 별도의 행위가 필요할 때 사용
- setter : 인스턴스 프로퍼티에 값을 할당할 때마다 프로퍼티 값을 조작하거나 별도의 행위가 필요할 때 사용
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
// fullName은 접근자 함수로 구성된 접근자 프로퍼티
// getter 함수
get fullName() {
return `${this.firstName} ${this.lastName}`;
}
// setter 함수
set fullName(name) {
[this.firstName, this.lastName] = name.spilt(' ');
}
}
const me = new Person('Ungmo', 'Lee');
// setter 함수가 호출
me.fullName = 'Heegun Lee';
// getter 함수가 호출
console.log(me.fullName); // Heegun Lee
클래스 필드 정의 제안
클래스 필드란 클래스 기반 객체지향 언어에서 클래스가 생성할 인스턴스의 프로퍼티를 가리키는 용어입니다.
자바 같은 클래스 기반 언어에서 클래스 필드는 마치 클래스 내부에서 변수처럼 사용할 수 있지만, 자바스크립트의 클래스 몸체에는 메서드만 선언할 수 있기 때문에 반드시 constructor내부에서 this를 사용해 클래스 필드를 초기화해야합니다.
class Person {
// 클래스 필드 초기화
constructor(name) {
this.name = name;
}
}
const me = new Person('Lee');
console.log(me); // Person {name: "Lee"}
함수는 일급 객체이므로 함수를 클래스 필드에 할당할 수 있습니다. 따라서 클래스 필드를 통해 메서드를 정의할수도 있지만 이 함수는 프로포타입 메서드가 아닌 인스턴스 메서드가 되기 때문에 권장되지 않습니다.
**최신 Node.js(v.12)에선 자바와 유사하게 클래스 필스를 선언할 수 있지만 아직 ECMAScript 정식 표준 사양이 아님
private 필드 정의 제안
자바스크립트는 캡슐화를 완전하게 지원하지 않기 때문에 클래스 필드 정의 제안을 사용하더라도 클래스 필드는 기본적으로 public하기 때문에 외부에 그대로 노출되었습니다.
하지만, TC39 프로페스의 stage 3에 private 필드를 정의할 수 있는 새로운 표준 사양이 제안되었습니다.
class Person {
//private 필드 정의
#name = '';
constructor(name) {
this.#name = name;
}
get name() {
// private 필드를 참조하며 trim한 다음 반환
return this.#name.trim();
}
}
const me = new Person(' Lee ');
// private 필드는 클래스 외부에서 참조 X
console.log(me.#name); // SyntaxError
console.log(me.name); // Lee- private 필드의 선두에는 #을 붙여주고 private 필드를 참조할 때도 #을 붙여주어야 함
- private 필드는 클래스 내부에서만 참조 가능
(public 필드는 클래스 내부, 자식 클래스 내부, 클래스 인스턴스를 통한 접근 등 어디서든 참조 가능) - private 필드는 반드시 클래스 몸체에 정의해야 함 (직접 constructor에 정의하면 에러)
- 접근자 프로퍼티를 통해 간접적으로 접근하는 방법은 유효함
static 필드 정의 제안
클래스에서 static 키워드를 이용하면 정적 메서드를 정의할 수 있지만, static 키워드를 사용하여 정적 필드를 정의할 수는 없었습니다.
하지만, TC39 프로페스의 stage 3에 static public 필드, static private 필드, static private 메서드를 정의할 수 있는 새로운 표준 사양인 "Static class features"가 제안되었습니다.
class MyMath {
// static public 필드 정의
static PI = 22 / 7;
// static private 필드 정의
static #num = 10;
// static 메서드
static increment() {
return ++MyMath.#num;
}
}
console.log(MyMath.PI); // 3.142857...
console.log(MyMath.increment()); // 11상속에 의한 클래스 확장
프로토타입 기반 상속은 프로토타입 체인을 통해 다른 객체의 자산을 상속받는 개념이지만, 상속에 의한 클래스 확장은 기존 클래스를 상속받아 새로운 클래스를 확장하여 정의하는 것입니다.
클래스 상속과 생성자 함수 상속
클래스는 상속을 통해 기존 클래스를 확장할 수 있는 문법이 기본적으로 제공되지만 생성자 함수는 그렇지 않습니다. 즉, 클래스는 extends 키워드가 기본적으로 제공되어 클래스 확장이 간편하고 직관적입니다.
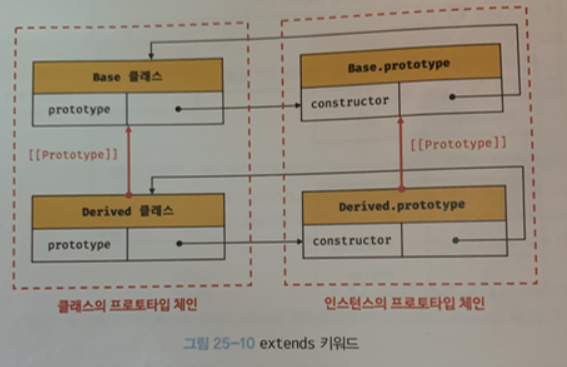
extends 키워드
상속을 통해 클래스를 확장하려면 extends 키워드를 사용하여 상속받을 클래스를 정의하는데, extends 키워드의 역할은 수퍼클래스와 서브클래스 간의 상속 관계를 설정하는 것입니다.
// 수퍼(베이스/부모)클래스
class Base {};
// 서브(파생/자식) 클래스
class Derived extends Base {}- 서브 클래스 : 상속을 통해 확장된 클래스
- 수퍼 클래스 : 서브클래스에게 상속된 클래스
클래스도 프로토타입을 통해 상속 관계를 구현하는데, 수퍼 클래스와 서브클래스는 인스턴스의 프로토타입 체인뿐 아니라 클래스 간의 프로토타입 체인도 생성하기 때문에 프로토타입 메서드, 정적 메서드 모두 상속이 가능합니다.

동적 상속
extends 키워드는 클래스뿐만 아니라 생성자 함수를 상속받아 클래스를 확장할 수도 있습니다. 단, extends 키워드 앞에는 반드시 클래스가 와야합니다.
// 생성자 함수
function Base(a) {
this.a = a;
}
// 생성자 함수를 상속받는 서브클래스
class Derived extends Base {}
const derived = new Derived(1);
console.log(derived); // Derived {a: 1}
하지만, extends 키워드 다음에는 클래스뿐만 아니라 [[Contruct]] 내부 메서드를 갖는 함수 객체로 평가될 수 있는 모든 표현식을 사용할 수 있습니다. 이를 통해 동적으로 상속받을 대상을 결정할 수 있습니다.
function Base1() {}
class Base2() {}
let condition = true;
// 조건에 따라 동적으로 상속 대상을 결정하는 서브클래스
class Derived extends (condition ? Base1 : Base2) {}
const derived = new Derived();
console.log(derived); // Derived {}
console.log(derived instanceof Base1); // true
console.log(derived instanceof Base2); // false
서브클래스의 constructor
서브클래스에서 constructor를 생략하면 클래스에 다음과 같은 constructor가 암묵적으로 정의됩니다.
constructor(...args) { super(...args); }
이때, args는 new 연산자와 함께 클래스를 호출할 때 전달한 인수 리스크이고 super()는 수퍼클래스의 constructor를 호출하여 인스턴스를 생성합니다.
super 키워드
super 키워드는 함수처럼 호출할 수도 있고 this와 같이 식별자처럼 참조할 수 있는 특수한 키워드입니다.
- super을 호출 : 수퍼클래스의 constructor를 호출
- 서브클래스에서 constructor를 생략하지 않는 경우 서브클래스의 constructor에서는 반드시 super를 호출해야 함
- 서브클래스의 constructor에서 super를 호출하기 전에는 this를 참조할 수 없음
- super은 반드시 서브클래스의 constructor에서만 호출 가능
class Base {
constructor(a, b) {
this.a = a;
this.b = b;
}
}
class Derived extends Base {
constructor(a, b, c) {
super(a, b);
this.c = c;
}
}
const derived = new Derived(1,2,3);
console.log(derived); // Derived {a:1, b:2, c:3}
- super을 참조 : 수퍼클래스의 메서드를 호출할 수 있음
- 서브클래스의 프로토타입 메서드 내에서 super.sayHi는 수퍼클래스의 프로토타입 메서드 sayHi를 가르킴
- 서브클래스의 정적 메서드 내에서 super.sayHello는 수퍼클래스의 정적 메서드 sayHello를 가리킴
class Base {
constructor(name) {
this.name = name;
}
sayHi() {
return `Hi! ${this.name}`;
}
static sayHello() {
return `Hello!`;
}
}
class Derived extends Base {
sayHi() {
return `${super.sayHi()}. how are you doing?`;
}
static sayHello() {
return `${super.sayHello()} how are you doing?`;
}
}
const derived = new Derived('Lee');
console.log(derived.sayHi()); // Hi! Lee. how are you doing?
console.log(Derived.sayHi()); // Hello! how are you doing?
상속 클래스의 인스턴스 생성 과정
직사각형을 추상화한 Rectagle 클래스와 상속을 통해 확장한 ColorRectangle 클래스를 정의하는 과정은 다음과 같습니다.
// 수퍼클래스
class Rectangle {
constructor(width, height) {
this.width = width;
this.height = height;
}
getArea() {
return this.width * this.height;
}
toString() {
return `width = ${this.width}, height = ${this.height}`;
}
}
// 서브클래스
class ColorRectangle extends Rectangle {
constructor(width, height, color) {
super(width, height);
this.color = color;
}
// 메서드 오버라이딩
toString() {
return super.toString() + `, color = ${this.color}`;
}
}
const colorRectangle = new ColorRectangle(2, 4, 'red');
console.log(colorRectangle); // ColorRectangle {width: 2, height: 4, color: "red"}
// 상속을 통해 getArea 메서드를 호출
console.log(colorRectangle.getArea()); // 8
// 오버라이딩된 toString 메서드를 호출
console.log(colorRectangle.toString()); // width = 2, height = 4, color = red
1. 서브클래스의 super 호출
- 서브클래스는 자신이 직접 인스턴스를 생성하지 않고 수퍼클래스에게 인스턴스 생성을 위임
2. 수퍼클래스의 인스턴스 생성과 this 바인딩
- 수퍼클래스가 암묵적으로 생성한 빈 객체(인스턴스)가 생성되고 this에 바인딩됨
- new 연산자와 함께 호출된 함수(인스턴스)는 new.target이 가리키는 서브클래스가 생성한 것으로 처리됨
3. 수퍼클래스의 인스턴스 초기화
- 수퍼클래스의 constructor가 실행되어 this에 바인딩되어 있는 인스턴스를 초기화
4. 서브클래스 constructor로의 복귀와 this 바인딩
- super의 호출이 종료되고 인스턴스를 반환
- 서브클래스는 별도의 인스턴스를 생성하지 않고 super가 반환한 인스턴스를 this에 바인딩하여 사용
5. 서브클래스의 인스턴스 초기화
- 서브클래스의 constructor가 실행되어 this에 바인딩되어 있는 인스턴스를 초기화
6. 인스턴스 반환
- 클래스의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this를 암묵적으로 반환
표준 빌트인 생성자 함수 확장
String, Number, Array 같은 표준 빌트인 객체도 [[Construct]] 내부 메서드를 갖는 생성자 함수이므로 extends 키워드를 사용하여 확장할 수 있습니다.
// Array 생성자 함수를 상속받아 확장한 MyArray
class MyArray extends Array {
// 중복된 배열 요소를 제거하고 반환한다: [1, 1, 2, 3] => [1, 2, 3]
uniq() {
return this.filter((v, i, self) => self.indexOf(v) === i);
}
// 모든 배열 요소의 평균을 구한다: [1, 2, 3] => 2
average() {
return this.reduce((pre, cur) => pre + cur, 0) / this.length;
}
}
const myArray = new MyArray(1, 1, 2, 3);
console.log(myArray); // MyArray(4) [1, 1, 2, 3]
// MyArray.prototype.uniq 호출
console.log(myArray.uniq()); // MyArray(3) [1, 2, 3]
// MyArray.prototype.average 호출
console.log(myArray.average()); // 1.75
위의 예제와 같이 Array 생성자 함수를 상속받아 확장한 MyArray 클래스가 생성한 인스턴스는 Array.prototype과 MyArray.prototype의 모든 메서드를 사용할 수 있습니다.
[출처] 모던 자바스크립트 Deep Dive
모던 자바스크립트 Deep Dive: 자바스크립트의 기본 개념과 동작 원리
269개의 그림과 원리를 파헤치는 설명으로 ‘자바스크립트의 기본 개념과 동작 원리’를 이해하자! 웹페이지의 단순한 보조 기능을 처리하기 위한 제한적인 용도로 태어난 자바스크립트는 과도
wikibook.co.kr
'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [JavaScript] 배열 (0) | 2022.07.31 |
|---|---|
| [JavaScript] ES6 함수의 추가 기능 (0) | 2022.07.29 |
| [JavaScript] 클로저 (0) | 2022.07.27 |
| [JavaScript] 실행 컨텍스트 (0) | 2022.07.27 |
| [JavaScript] this (0) | 2022.07.26 |
- Total
- Today
- Yesterday
- 자바
- 알고리즘
- git
- JavaScript
- 네트워크
- map
- 이분탐색
- 운영체제
- 함수형 프로그래밍
- 다이나믹 프로그래밍
- 렉시컬 환경
- 디자인 패턴
- 2019 카카오 개발자 겨울 인턴
- 객체지향 프로그래밍
- 프로퍼티
- 카카오 인턴
- 코딩테스트
- 백준
- 프로그래머스
- 비동기
- 자바스크립트
- Baekjoon
- 모던 자바스크립트 deep dive
- 프로토콜
- 백준 javascript
- 전역 변수
- 백준 node.js
- fp
- TDD
- 투포인터
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
