티스토리 뷰
자바스크립트가 가장 많이 사용되는 분야는 웹 브라우저 환경에서 동작하는 웹페이지/애플리케이션의 클라이언트 사이드입니다. 따라서 대부분의 프로그래밍 언어는 OS나 VM위에서 실행되는 반면 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행되기 때문에 브라우저 환경을 고려할 때 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능합니다.
브라우저는 HTML, CSS, JS로 작성된 텍스트 문서를 파싱(해석)하여 브라우저에 렌더링합니다.
- 파싱 : 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열 토큰으로 분해하고, 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리를 생성하는 일련의 과정
- 렌더링 : HTML, CSS, JS로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것
브라우저가 렌더링되는 과정은 다음과 같습니다.

1. 브라우저는 HTML, CSS, JS, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받음
2. 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성
3. 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(Abstract Syntax Tree)를 생성하고 바이트코드로 변환하여 실행
- 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있음
- 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합
4. 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅
요청과 응답
브라우저의 핵심 기능은 필요한 리소스를 서버에 요청(request)하고 서버로부터 응답(response)받아 브라우저에 시각적으로 렌더링하는 것입니다. 즉, 렌더링에 필요한 리소스는 모두 서버에 존재하므로 필요한 리소스를 서버에 요청하고 서버가 응답한 리소스를 파싱하여 렌더링 하는것입니다.
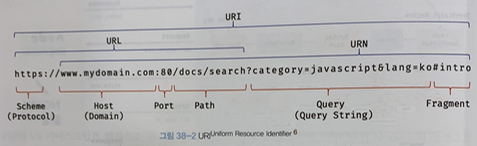
서버에 요청을 전송하기 위해 브라우저가 제공하는 주소창에 URL을 입력하고 엔터 키를 누르면 URL의 호스트 이름이 *DNS를 통해 IP 주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송합니다.
*DNS : 도메인 이름 시스템. 사람이 읽을 수 있는 도메인 이름을 머신이 읽을 수 있는 IP 주소로 변환

예를 들어 poiemaweb.com에 요청을 보내고 응답을 받아는 과정은 다음과 같습니다.
- 브라우저 주소창에 https://poiemaweb.com 을 입력하고 엔터 키를 누르면 *루트 요청이 poiemaweb.com 서버로 전송
- 서버는 루트 요청에 대해 서버의 루트 폴더에 존재하는 정적 파일 index.html을 클라이언트(브라우저)로 응답
- index.html이 아닌 다른 정적 파일을 서버에 요청하려면 브라우저의 주소창에 요청할 정적 파일의 경로와 파일 이름을 URL 호스트 뒤의 패스에 기술하여 서버에 요청함 (ex. https://poiemaweb.com/assets/data/data.json)
- 자바스크립트를 통해 동적으로 서버에 정적/동적 데이터를 요청할 수도 있음(ajax, REST API)
*루트 요청 : /, 스킴과 호스트만으로 구성된 URL에 의한 요청. 루트 요청에는 명확히 리소스를 요청하는 내용이 없지만 일반적으로 서버는 루트 요청에 대해 암묵적으로 index.html을 응답하도록 기본 설정이 되어 있음
다음 그림처럼 브라우저가 poiemaweb.com 서버에 요청한 내용과 서버가 응답한 내용은 개발자 도구의 Network 패널에서 확인할 수 있습니다.

브라우저의 렌더링 엔진은 HTML(index.html)을 파싱하는 도중 외부 리소스를 로드하는 태그를 만나면 HTML의 파싱을 일시 중단하고 해당 리스소 파일을 서버로 요청하기 때문에 index.html뿐만 아니라 CSS,JS,이미지, 폰트 파일 등 요청하지 않은 리소스들도 함께 응답됩니다.
HTTP 1.1과 HTTP 2.0
HTTP는 웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약)입니다. 1989년 HTTP, URL과 함께 팀 버너스 리 경이 고안한 HTTP는 1991년 최초로 문서화되었습니다. 이 가운데 HTTP/1.1과 HTTP/2는 다음과 같은 차이점이 있습니다.
HTTP/1.1

- 1999년에 발표
- 커넥션당 하나의 요청과 응답만 처리하므로 여러 개의 요청과 응답을 한 번에 전송할 수 없음
- HTML 문서 내에 포함된 여러 개의 리소스 요청과 응답이 개별적으로 전송됨
- 요청할 리소스의 개수에 비례하여 응답 시간도 증가하는 단점이 있음
HTTP/2

- 2015년에 발표
- 커넥션당 여러 개의 요청과 응답이 가능함
- HTTP/1.1에 비해 페이지 로드 속도가 약 50% 정도 빠르다고 알려져 있음
HTML 파싱과 DOM 생성
브라우저의 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트입니다. 따라서 브라우저 렌더링 엔진은 순수한 텍스트인 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링하기 위해 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 DOM을 생성해 메모리에 저장합니다.
예를 들어, 다음과 같은 index.html이 서버로부터 응답되었을 때 파싱되고 DOM이 생성되는 과정은 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src="app.js"></script>
</body>
</html>- 서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답됨. 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답
- 브라우저는 서버가 응답한 HTML 문서를 바이트 형태로 응답받아 meta태그의 charset 어트리뷰트에 의해 지정된 인코딩 방식을 기준으로 문자열로 변환됨. (응답 헤더에 content-type: text/html; charset=utf-8과 같이 담겨 있음)
- 문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해
- 각 토큰들을 객체로 변환하여 노드를 생성함. (토큰 내용에 따라 문서/요소/어트리뷰트/텍스트 노드가 생성)
- HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소의 중첩 관계를 반영하여 모든 노드들을 트리 자료구조인 DOM(Document Object Mode)으로 구성함

이처럼 DOM은 HTML 문서를 파싱한 결과물입니다.
CSS 파싱과 CSSOM 생성
렌더링 엔진은 DOM을 생성하는 과정에서 CSS를 파싱하고 CSSOM을 생성합니다.
- 렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나가다가 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단
- link 태그의 href 어트리뷰트에 저장된 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나 style 태그 내의 CSS를 HTML과 동일한 파싱 과정(바이트 -> 문자 -> 토큰 -> 노드 -> CSSOM)을 거치며 해석하여 CSSOM(CSS Object Model)을 생성
- CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개
예를 들어, 다음과 같은 index.html이 서버로부터 응답되었을 때 CSS가 파싱되고 CSSOM이 생성됩니다.
// HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
...
// CSS
body {
font-size: 18px;
}
ul {
list-style-type: none;
}- 렌더링 엔진은 meta 태그까지 HTML을 순차적으로 해석한 다음, link 태그를 만나면 DOM 생성을 일시 중단하고 link 태그의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청
- 서버로부터 CSS 파일이 응답되면 렌더링 엔진은 HTML과 동일한 해석 과정을 거쳐 CSS를 파싱
- CSSOM은 CSS의 상속을 반영하여 생성됨. (body 요소에 적용한 font-size 프로퍼티와 ul 요소에 적용한 list-style-type 프로퍼티는 모든 li 요소에 상속)

렌더 트리 생성
렌더링 엔진이 서버로부터 응답받은 HTML과 CSS를 파싱하여 생성된 DOM과 CSSOM은 렌더링을 위해 "렌더링을 위한 트리 구조의 자료구조"인 렌더 트리로 결합됩니다.
따라서 렌더 트리는 브라우저 화면에 렌더링 되는 노드만으로 구성되며, 화면에 렌더링되지 않는 노드와 CSS에 의해 비표시되는 노드들은 포함되지 않습니다.

이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력됩니다.

이러한 렌더링 과정은 반복해서 실행될 수 있습니다.
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃에 변경을 발생시키는 스타일 변경 (width/height, margin, padding 등)
리렌더링은 레이아웃 계산과 페인팅을 다시게 되어 비용이 많이 들고 성능에 악영향을 주는 작업이기 때문에 가급적
리렌더링이 빈번하게 발생하지 않도록 주의해야 합니다.
자바스크립트 파싱과 실행
자바스크립트 파싱과 실행은 자바스크립트 엔진이 처리합니다.
- 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행하는 역할
- 구글 크롬, Node.js, V8, 파이어폭스의 SpiderMonkey, 사파리의 JavaScriptCore 등
- 모든 자바스크립트 엔진은 ECMAScript 사양을 준수
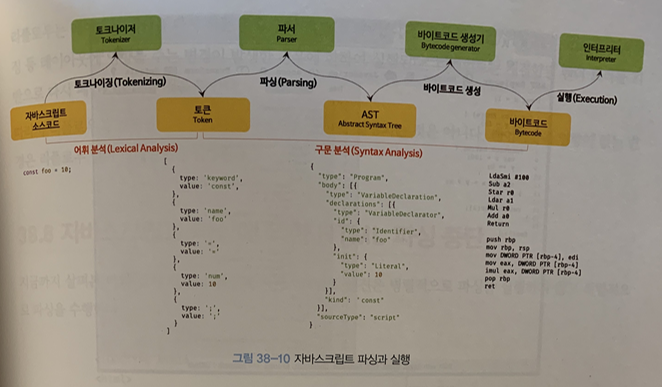
자바스크립트 엔진은 렌더링 엔진으로부터 제어권을 넘겨받아 자바스크립트를 해석하여 AST(추상 구문 트리)를 생성해 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행합니다.

토크나이징(tokenizing)
단순한 문자열인 자바스크립트 소스코드를 어휘 분석하여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해하는
과정입니다. (렉싱이라고 부르기도 하지만 토크나이징과는 미묘한 차이가 있음)
파싱(parsing)
토큰들의 집합을 구문 분석하여 AST(추상적 구문 트리)를 생성하는 과정입니다.
AST는 토큰에 문법적 의미와 구조를 반영한 트리 구조의 자료구조로, AST를 사용하면 TypeScript, Babel, Prettier 같은 트랜스파일러를 구현할 수도 있습니다.
*AST Explorer 웹사이트(https://astexplorer.net)에 방문하면 다양한 오픈소스 자바스크립트 파서를 사용해 AST를 생성해 볼 수 있음
바이트코드 생성과 실행
파싱의 결과물로서 생성된 AST는 인터프리터가 실행할 수 있는 중간 코드인 바이트코드로 변환되고 인터프리터에 의해 실행됩니다.
- V8 엔진의 경우 자주 사용되는 코드는 터보팬이라 불리는 컴파일러에 의해 최적화된 머신 코드로 컴파일되어 성능을 최적화합니다. 만약 코드의 사용 빈도가 적어지면 다시 디옵티마이징하기도 합니다.
리플로우와 리페인트
자바스크립트 코드에서 DOM API을 사용하여 DOM과 CSSOM이 변경되면 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링합니다.
이러한 과정을 리플로우와 리페인트라고 합니다.
- 리플로우(reflow) : 레이아웃 계산을 다시 하는 것. (노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등)
- 리페인트(repaint) : 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것

리플로우와 리페인트가 반드시 순차적으로 동시에 실행되는 것은 아니며, 레이아웃에 영향이 없는 변경은 리플로우 없이 리페인트만 실행됩니다.
자바스크립트 파싱에 의한 HTML 파싱 중단
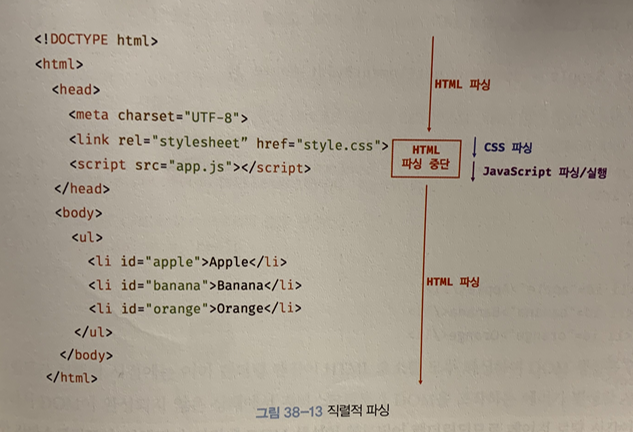
렌더링 엔진과 자바스크립트 엔진은 직렬적으로 파싱을 수행합니다.

이처럼 브라우저는 동기적으로(위에서 아래 방향으로 순차적으로) HTML, CSS, JS를 파싱하고 실행합니다. 이것은 script 태그의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다는 것을 의미하기 때문에 script 태그의 위치는 중요한 의미를 갖습니다.
예를 들어, 아래의 예제의 경우 app.js의 파싱과 실행 이전까지는 DOM의 생성이 일시 중단됩니다. 이때, app.js의 코드에서 DOM이나 CSSOM을 변경하는 DOM API를 사용할 경우, DOM과 CSSOM의 생성이 완료되지 않은 상태라면 문제가 발생할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<script>
/*
DOM API인 document.getElementById는 DOM에서 id가 'apple'인 HTML 요소를
취득한다. 아래 DOM API가 실행되는 시점에는 아직 id가 'apple'인 HTML 요소를 파싱하지
않았기 때문에 DOM에는 id가 'apple'인 HTML 요소가 포함되어 있지 않다.
따라서 아래 코드는 정상적으로 id가 'apple'인 HTML 요소를 취득하지 못한다.
*/
const $apple = document.getElementById('apple');
// id가 'apple'인 HTML 요소의 css color 프로퍼티 값을 변경한다.
// 이때 DOM에는 id가 'apple'인 HTML 요소가 포함되어 있지 않기 때문에 에러가 발생한다.
$apple.style.color = 'red'; // TypeError: Cannot read property 'style' of null
</script>
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
</body>
</html>
따라서 이러한 문제를 회피하기 위해 body 요소의 가장 아래에 자바스크립트(<script>)를 위치시키는 것이 좋습니다.
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생
- 자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간이 단축됨
script 태그의 async/defer 어트리뷰트
자바스크립트 파싱에 의한 DOM 생성이 중단(블로킹)되는 문제를 근본적으로 해결하기 위해 HTML5부터 script 태그에 async와 defer 어트리뷰트가 추가되었습니다.
async와 defer 어트리뷰트는 다음과 같이 scr 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있어 인라인 자바스크립트에는 사용할 수 없습니다.
<script async src="extern.js"></script>
<script defer src="extern.js"></script>
async와 defer 어트리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다는 공통점이 있지만, 자바스크립트의 실행 시점에 차이가 있습니다.
async 어트리뷰트

- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행
- 자바스크립트 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후에 진행되며, 이때 HTML 파싱이 중단됨
- 순서가 보장되지 않음 (script 태그의 순서와는 상관없이 로드가 완료된 자바스크립트부터 먼저 실행)
- IE10 이상에서 지원
defer 어트리뷰트

- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행
- 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후에 진행됨
- DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용함
- IE10 이상에서 지원
[출처] 모던 자바스크립트 Deep Dive
모던 자바스크립트 Deep Dive: 자바스크립트의 기본 개념과 동작 원리
269개의 그림과 원리를 파헤치는 설명으로 ‘자바스크립트의 기본 개념과 동작 원리’를 이해하자! 웹페이지의 단순한 보조 기능을 처리하기 위한 제한적인 용도로 태어난 자바스크립트는 과도
wikibook.co.kr
DOM | PoiemaWeb
브라우저는 웹 문서(HTML, XML, SVG)를 로드한 후, 파싱하여 DOM(문서 객체 모델. Document Object Model)을 생성한다. 파일로 만들어져 있는 웹 문서를 브라우저에 렌더링하기 위해서는 웹 문서를 브라우저
poiemaweb.com
'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [JavaScript] 이벤트 (0) | 2022.08.13 |
|---|---|
| [JavaScript] DOM (0) | 2022.08.12 |
| [JavaScript] Set과 Map (0) | 2022.08.07 |
| [JavaScript] 디스트럭처링 할당 (0) | 2022.08.06 |
| [JavaScript] 스프레드 문법 (0) | 2022.08.05 |
- Total
- Today
- Yesterday
- 투포인터
- 프로퍼티
- 비동기
- 프로토콜
- 운영체제
- 백준 node.js
- Baekjoon
- git
- 백준 javascript
- 이분탐색
- 자바스크립트
- 모던 자바스크립트 deep dive
- JavaScript
- 2019 카카오 개발자 겨울 인턴
- 백준
- 카카오 인턴
- TDD
- 자바
- 프로그래머스
- 알고리즘
- map
- 다이나믹 프로그래밍
- 객체지향 프로그래밍
- 코딩테스트
- 렉시컬 환경
- fp
- 함수형 프로그래밍
- 전역 변수
- 디자인 패턴
- 네트워크
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
