티스토리 뷰
REST API(REpresentational State Transfer)란?
REST는 HTTP를 기반으로 클라이언트가 서버의 리소스에 접근하는 방식을 규정한 아키텍처고, REST API는 REST를 기반으로 서비스 API를 구현한 것을 의미합니다.
- *로이 필딩이 자신의 2000년 논문에서 발표 당시 웹 HTTP를 제대로 사용하지 못하고 있는 상황을 보고 소개함
- HTTP의 장점을 최대한 활용할 수 있는 아키텍처
- HTTP 프로토콜을 의도에 맞게 디자인하도록 유도함
- REST의 기본 원칙을 성실히 지킨 서비스 디자인을 "RESTful"이라고 표현
*로이 필딩 : 아파치 HTTP 서버 프로젝트의 공동 설립자로 HTTP/1.0과 1.1의 스펙 작성에 참여함
REST API의 구성
REST API는 자원(resorce), 행위(verb), 표현(representations)의 3가지 요소로 구성됩니다. 이러한 REST는 자체 표현 구조로 구성되어 REST API만으로 HTTP 요청의 내용을 이해할 수 있습니다.
| 구성 요소 | 내용 | 표현 방법 |
| 자원 | 자원 | URL(엔드포인트) |
| 행위 | 자원에 대한 행위 | HTTP 요청 메서드 |
| 표현 | 자원에 대한 행위의 구체적 내용 | 페이로드 |
REST API의 설계 원칙
REST에서 가장 중요한 기본적인 원칙은 2가지로, URL는 리소스를 표현하는 데 집중하고 행위에 대한 정의는 HTTP 요청 메서드를 통해 하는 것이 RESTful API를 설계하는 중심 규칙입니다.
1. URL는 리소스를 표현해야 합니다.
URL는 리소스를 표현하는데 중점을 두어야 합니다. 리소스를 식별할 수 있는 이름은 동사보다는 명사를 사용해야 하기 때문에 이름에 get 같은 행위에 대한 표현이 들어가서는 안 됩니다.
# bad
GET /getTodos/1
GET /todos/show/1
# good
GET /todos/1
2. 리소스에 대한 행위는 HTTP 요청 메서드로 표현합니다.
HTTP 요청 메서드는 클라이언트가 서버에게 요청의 종류와 목적(리소스에 대한 행위)을 알리는 방법입니다. 주로 5가지의 요청 메서드를 사용하여 CRUD를 구현합니다.
| HTTP 요청 메소드 | 종류 | 목적 | 페이로드 |
| GET | index/retrieve | 모든/특정 리소드 취득 | X |
| POST | create | 리소스 생성 | O |
| PUT | replace | 리소스의 전체 교체 | O |
| PATCH | modify | 리소스의 일부 수정 | O |
| DELETE | delete | 모든/특정 리소스 삭제 | X |
리소스에 대한 행위는 HTTP 요청 메서드를 통해 표현하며 URL에 표현하지 않습니다. 예를 들어, 리소스를 취득하는 경우 GET, 리소스를 삭제하는 경우 DELETE를 사용하여 리소스에 대한 행위를 명확히 표현합니다.
# bad
GET /getTodos/delete/1
# good
DELETE /todos/1
JSON Server를 이용한 REST API 실습
HTTP 요청을 전송하고 응답을 받기 위해선 서버가 필요합니다. 따라서 JSON Server를 사용해 가상 REST API 서버를 구축하여 HTTP 요청을 전송하고 응답을 받아보겠습니다.
JSON Server 설치
JSON Server는 json 파일을 사용하여 가상 REST API 서버를 구축할 수 있는 툴입니다. 먼저 npm을 사용하여 터미널에서 다음과 같이 명령어를 입력하여 JSON Server을 설치합니다.
mkdir json-server-exam
cd json-server-exam
npm init -y
npm install json-server --save-dever --save-dev

db.json 파일 생성
프로젝트 루트 폴더(/json-server-exam)에 다음과 같이 db.json 파일을 생성합니다.
db.json 파일은 리소스를 제공하는 데이터베이스 역할을 합니다.
{
"todos": [
{
"id": 1,
"content": "HTML",
"completed": true
},
{
"id": 2,
"content": "CSS",
"completed": false
},
{
"id": 3,
"content": "Javascript",
"completed": true
}
]
}
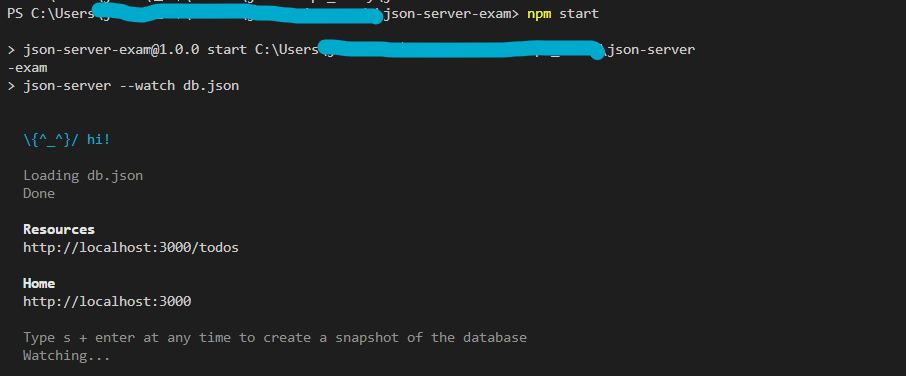
JSON Server 실행
터미널에서 다음과 같이 명령어를 입력하여 JSON Server를 실행합니다. JSON Server가 데이터베이스 역할을 하는 db.json 파일의 변경을 감지하게 하려면 watch 옵션을 추가합니다. 만약, 포트를 변경하려면 port 옵션을 추가합니다.
## 기본 포트(3000) 사용 / watch 옵션 적용
json-server --watch db.json
## 포트 변경 / watch 옵션 적용
json-server --watch db.json --port 5000
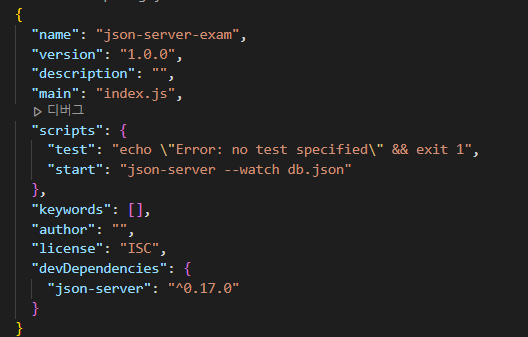
위와 같이 매번 명령어를 입력하는 것은 번거로우니 package.json 파일의 scripts를 다음과 같이 수정하여 터미널에서 npm start 명령어를 통해 JSON Server를 실행합니다.


GET 요청
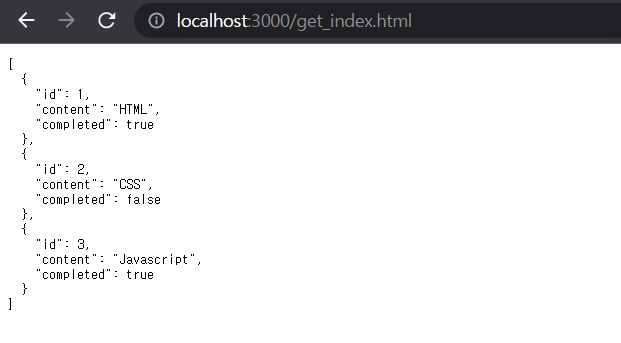
todos 리소스에서 모든 todo를 취득(index)합니다.
JSON Server의 루트 폴더(/json-server-exam)에 public 폴더를 생성하고 JSON Server를 중단한 후 재실행합니다. 그리고 public 폴더에 다음 get_index.html을 추가하고 브라우저에서 http://localhost:3000/get_index.html로 접속합니다.
<!DOCTYPE html>
<html>
<body>
<pre></pre>
<script>
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// todos 리소스에서 모든 todo를 취득(index)
xhr.open('GET', '/todos');
// HTTP 요청 전송
xhr.send();
// load 이벤트는 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태다.
if (xhr.status === 200) {
document.querySelector('pre').textContent = xhr.response;
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
</script>
</body>
</html>
todos 리소스에서 id를 사용하여 특정 todo를 취득(retrieve)하기 위해선 public 폴더에 다음 get_retrieve.html을 추가하고 브라우저에서 http://localhost:3000/get_retrieve.html로 접속합니다.
<!DOCTYPE html>
<html>
<body>
<pre></pre>
<script>
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// todos 리소스에서 id를 사용하여 특정 todo를 취득(retrieve)
xhr.open('GET', '/todos/1');
// HTTP 요청 전송
xhr.send();
// load 이벤트는 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태다.
if (xhr.status === 200) {
document.querySelector('pre').textContent = xhr.response;
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
</script>
</body>
</html>
POST 요청
todos 리소스에 새로운 todo를 생성합니다. POST 요청 시에는 setRequestHeader 메서드를 사용하여 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정해야 합니다.
public 폴더에 다음 post.html을 추가하고 브라우저에서 http://localhost:3000/post.html로 접속합니다.
<!DOCTYPE html>
<html>
<body>
<pre></pre>
<script>
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// todos 리소스에 새로운 todo를 생성
xhr.open('POST', '/todos');
// 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정
xhr.setRequestHeader('content-type', 'application/json');
// HTTP 요청 전송
// 새로운 todo를 생성하기 위해 페이로드를 서버에 전송해야 한다.
xhr.send(JSON.stringify({ id: 4, content: 'Angular', completed: false }));
// load 이벤트는 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티 값이 200(OK) 또는 201(Created)이면 정상적으로 응답된 상태다.
if (xhr.status === 200 || xhr.status === 201) {
document.querySelector('pre').textContent = xhr.response;
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
</script>
</body>
</html>
PUT 요청
PUT은 특정 리소스 전체를 교체할 때 사용합니다. 다음 예제에서는 todos 리소스에서 id로 todo를 특정하여 id 값을 제외한 리소스 전체를 교체합니다. PUT 요청 시에는 setRequestHeader 메서드를 사용하여 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정해야 합니다.
public 폴더에 다음 put.html을 추가하고 브라우저에서 http://localhost:3000/put.html로 접속합니다.
<!DOCTYPE html>
<html>
<body>
<pre></pre>
<script>
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// todos 리소스에서 id로 todo를 특정하여 id를 제외한 리소스 전체를 교체
xhr.open('PUT', '/todos/4');
// 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정
xhr.setRequestHeader('content-type', 'application/json');
// HTTP 요청 전송
// 리소스 전체를 교체하기 위해 페이로드를 서버에 전송해야 한다.
xhr.send(JSON.stringify({ id: 4, content: 'React', completed: true }));
// load 이벤트는 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태다.
if (xhr.status === 200) {
document.querySelector('pre').textContent = xhr.response;
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
</script>
</body>
</html>
PATCH 요청
PATCH은 특정 리소스 일부를 수정할 때 사용합니다. 다음 예제에서는 todos 리소스에서 id로 todo를 특정하여 completed만 수정합니다. PATCH 요청 시에는 setRequestHeader 메서드를 사용하여 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정해야 합니다.
public 폴더에 다음 patch.html을 추가하고 브라우저에서 http://localhost:3000/patch.html로 접속합니다.
<!DOCTYPE html>
<html>
<body>
<pre></pre>
<script>
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// todos 리소스의 id로 todo를 특정하여 completed만 수정
xhr.open('PATCH', '/todos/4');
// 요청 몸체에 담아 서버로 전송할 페이로드의 MIME 타입을 지정
xhr.setRequestHeader('content-type', 'application/json');
// HTTP 요청 전송
// 리소스를 수정하기 위해 페이로드를 서버에 전송해야 한다.
xhr.send(JSON.stringify({ completed: false }));
// load 이벤트는 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태다.
if (xhr.status === 200) {
document.querySelector('pre').textContent = xhr.response;
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
</script>
</body>
</html>
DELETE 요청
todos 리소스에서 id를 사용하여 todo를 삭제합니다.
public 폴더에 다음 delete.html을 추가하고 브라우저에서 http://localhost:3000/delete.html로 접속합니다.
<!DOCTYPE html>
<html>
<body>
<pre></pre>
<script>
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// todos 리소스에서 id를 사용하여 todo를 삭제한다.
xhr.open('DELETE', '/todos/4');
// HTTP 요청 전송
xhr.send();
// load 이벤트는 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태다.
if (xhr.status === 200) {
document.querySelector('pre').textContent = xhr.response;
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
</script>
</body>
</html>
[출처] 모던 자바스크립트 Deep Dive
모던 자바스크립트 Deep Dive: 자바스크립트의 기본 개념과 동작 원리
269개의 그림과 원리를 파헤치는 설명으로 ‘자바스크립트의 기본 개념과 동작 원리’를 이해하자! 웹페이지의 단순한 보조 기능을 처리하기 위한 제한적인 용도로 태어난 자바스크립트는 과도
wikibook.co.kr
'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [JavaScript] 제너레이터와 async/await (0) | 2022.08.17 |
|---|---|
| [JavaScript] 프로미스(Promise) (0) | 2022.08.17 |
| [JavaScript] Ajax (0) | 2022.08.15 |
| [JavaScript] 타이머 (0) | 2022.08.13 |
| [JavaScript] 이벤트 (0) | 2022.08.13 |
- Total
- Today
- Yesterday
- 알고리즘
- 프로토콜
- 모던 자바스크립트 deep dive
- 투포인터
- 2019 카카오 개발자 겨울 인턴
- 백준
- git
- 렉시컬 환경
- 전역 변수
- 함수형 프로그래밍
- 자바
- 백준 javascript
- 다이나믹 프로그래밍
- 운영체제
- 이분탐색
- 코딩테스트
- 프로그래머스
- 자바스크립트
- 디자인 패턴
- 비동기
- TDD
- 카카오 인턴
- map
- 프로퍼티
- fp
- 백준 node.js
- JavaScript
- 객체지향 프로그래밍
- Baekjoon
- 네트워크
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
