티스토리 뷰
호출 스케줄링
함수를 명시적으로 즉시 호출하지 않고 일정 시간이 경과된 이후에 호출되도록 함수 호출을 예약하려면 타이머 함수를 이용해야 합니다. 이를 호출 스케줄링이라 합니다.
자바스크립트는 타이머를 생성/제거할 수 있는 타이머 함수를 제공합니다. 이는 ECMAScrip 사양에 정의된 빌트인 함수가 아니며 브라우저/Node.js 환경에서 전역 객체의 메서드로서 제공하는 호스트 객체입니다. 타이머를 생성하는 setTimeout과 setInterval 타이머 함수는 비동기 처리 방식으로 동작합니다.
타이머 함수
setTimeout / clearTimout
setTimeout 함수는 두번째 인수로 전달받은 시간(ms, 1/1000초)으로 단 한 번 동작하는 타이머를 생성하고 이후 타이머가 만료되면 첫 번째 인수로 전달받은 콜백 함수가 호출됩니다. 즉, setTimeout 함수의 콜백 함수는 두 번째 인수로 전달받은 시간 이후 단 한 번 실행되도록 호출 스케줄링됩니다.
const timeoutId = setTimeout(func|code[, delay, param1, param2, ...]);
| 매개변수 | 설명 |
| func | 타이머가 만료된 뒤 호출될 콜백 함수 |
| delay | 타이머 만료 시간 (인수 전달을 생략하면 기본값 0이 지정) |
| param1, param2, ... |
호출 스케줄링된 콜백 함수에 전달해야 할 인수가 존재하는 경우 세 번째 이후의 인수로 전달할 수 있음 *IE9 이하에서는 콜백 함수에 인수를 전달할 수 없음 |
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
setTimeout(() => console.log('Hi!'), 1000);
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
// 이때 콜백 함수에 'Lee'가 인수로 전달된다.
setTimeout(name => console.log(`Hi! ${name}.`), 1000, 'Lee');
// 두 번째 인수(delay)를 생략하면 기본값 0이 지정된다.
setTimeout(() => console.log('Hello!'));
setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환하며 이를 호출 스케줄링을 취소하는 clearTimeout 함수의 인수로 전달하여 타이머를 취소할 수 있습니다.
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다.
// setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
const timerId = setTimeout(() => console.log('Hi!'), 1000);
// setTimeout 함수가 반환한 타이머 id를 clearTimeout 함수의 인수로 전달하여 타이머를
// 취소한다. 타이머가 취소되면 setTimeout 함수의 콜백 함수가 실행되지 않는다.
clearTimeout(timerId);
*id는 브라우저 환경인 경우 숫자, Node.js 환경인 경우 객체
setInterval / clearInterval
setInterval 함수는 두번째 인수로 전달받은 시간(ms, 1/1000초)으로 반복 동작하는 타이머를 생성하고 이후 타이머가 만료될 때마다 첫 번째 인수로 전달받은 콜백 함수가 반복 호출됩니다. 즉, setInterval 함수의 콜백 함수는 두 번째 인수로 전달받은 시간이 경과할 때마다 반복 실행되도록 호출 스케줄링됩니다.
const timeoutId = setInterval(func|code[, delay, param1, param2, ...]);
setInterval 함수에 전달할 인수는 setTimeout과 동일합니다. 또한 setInterval 함수도 생성된 타이머를 식별할 수 있는 고유한 id를 반환하며 이를 clearInterval 함수의 인수로 전달하여 호출 스케줄링을 취소할 수 있습니다.
let count = 1;
// 1초(1000ms) 후 타이머가 만료될 때마다 콜백 함수가 호출된다.
// setInterval 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다.
const timeoutId = setInterval(() => {
console.log(count); // 1 2 3 4 5
// count가 5이면 setInterval 함수가 반환한 타이머 id를 clearInterval 함수의
// 인수로 전달하여 타이머를 취소한다. 타이머가 취소되면 setInterval 함수의 콜백 함수가
// 실행되지 않는다.
if (count++ === 5) clearInterval(timeoutId);
}, 1000);디바운스와 스로틀
scroll, resize, input, mousemove 같이 짧은 시간 간격으로 연속해서 발생하는 이벤트에 바인딩한 이벤트 핸들러는 과도하게 호출되어 성능에 문제를 일으킬 수 있습니다. 디바운스와 스로틀은 이러한 이벤트를 그룹화해서 과도한 이벤트 핸들러의 호출을 방지하는 프로그래밍 기법입니다.
이러한 디바운스와 스트롤의 구현에는 타이머 함수가 사용되며 이벤트를 처리할 때 매우 유용합니다.
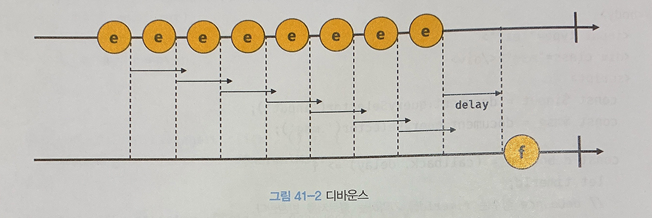
디바운스(debounce)
디바운스는 짧은 시간 간격으로 이벤트가 연속해서 발생하면 이벤트 핸들러를 호출하지 않다가 일정 시간이 경과한 이후에 이벤트 핸들러가 한 번만 호출되도록 합니다. 즉, 디바운스는 이벤트를 그룹화해서 마지막에 한 번만 이벤트 핸들러가 호출되도록 합니다.
예를 들어 텍스트 입력 필드에서 input 이벤트가 짧은 시간 간격으로 연속해서 발생하는 경우를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<body>
<input type="text">
<div class="msg"></div>
<script>
const $input = document.querySelector('input');
const $msg = document.querySelector('.msg');
const debounce = (callback, delay) => {
let timerId;
// debounce 함수는 timerId를 기억하는 클로저를 반환한다.
return event => {
// delay가 경과하기 이전에 이벤트가 발생하면 이전 타이머를 취소하고
// 새로운 타이머를 재설정한다.
// 따라서 delay보다 짧은 간격으로 이벤트가 발생하면 callback은 호출되지 않는다.
if (timerId) clearTimeout(timerId);
timerId = setTimeout(callback, delay, event);
};
};
// debounce 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
// 300ms보다 짧은 간격으로 input 이벤트가 발생하면 debounce 함수의 콜백 함수는
// 호출되지 않다가 300ms 동안 input 이벤트가 더 이상 발생하면 한 번만 호출된다.
$input.oninput = debounce(e => {
$msg.textContent = e.target.value;
}, 300);
</script>
</body>
</html>- 사용자가 일정 시간 동안 텍스트 입력 필드에 값을 입력하지 않으면 입력이 완료된 것으로 간주
- debounce의 delay 시간 동안 input 이벤트가 더 이상 발생하지 않으면 한 번만 호출

이처럼 디바운스는 resize 이벤트 처리나 input 요소에 입력된 값으로 ajax 요청하는 입력 필드 자동완선 UI 구현, 버튼 중복 클릭 방지 처리 동에 유용하게 사용됩니다. Ajax 요청과 같은 무거운 처리를 수행할 때는 서버에 부담을 주지 않기 위해 입력을 완료했을 때 한 번만 Ajax 요청을 전송하는 것이 바람직합니다. (실무에서는 Underscore의 debounce 함수나 Lodash의 debounce 함수를 주로 사용)
스로틀(throttle)
스로틀은 짧은 시간 간격으로 이벤트가 연속해서 발생하더라도 일정 시간 간격으로 이벤트 핸들러가 최대 한 번만 호출되도록 합니다. 즉, 스로틀은 이벤트를 그룹화해서 일정 시간 단위로 이벤트 핸들러가 호출되도록 호출 주기를 만듭니다.
예를 들어 scroll 이벤트가 짧은 시간 간격으로 연속해서 발생하는 경우를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 300px;
height: 300px;
background-color: rebeccapurple;
overflow: scroll;
}
.content {
width: 300px;
height: 1000vh;
}
</style>
</head>
<body>
<div class="container">
<div class="content"></div>
</div>
<div>
일반 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="normal-count">0</span>
</div>
<div>
스로틀 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="throttle-count">0</span>
</div>
<script>
const $container = document.querySelector('.container');
const $normalCount = document.querySelector('.normal-count');
const $throttleCount = document.querySelector('.throttle-count');
const throttle = (callback, delay) => {
let timerId;
// throttle 함수는 timerId를 기억하는 클로저를 반환한다.
return event => {
// delay가 경과하기 이전에 이벤트가 발생하면 아무것도 하지 않다가
// delay가 경과했을 때 이벤트가 발생하면 새로운 타이머를 재설정한다.
// 따라서 delay 간격으로 callback이 호출된다.
if (timerId) return;
timerId = setTimeout(() => {
callback(event);
timerId = null;
}, delay, event);
};
};
let normalCount = 0;
$container.addEventListener('scroll', () => {
$normalCount.textContent = ++normalCount;
});
let throttleCount = 0;
// throttle 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
$container.addEventListener('scroll', throttle(() => {
$throttleCount.textContent = ++throttleCount;
}, 100));
</script>
</body>
</html>
- throttle 함수는 이벤트를 그룹화해서 일정 시간 단위로 이벤트 핸들러가 호출되도록 호출 주기를 만듦
- throttle 함수의 두 번째 인수 delay가 경과했을 때 이벤트가 발생하면 콜백 함수를 호출하고 새로운 타이머를 재설정
- delay 시간 간격으로 콜백 함수가 호출

이처럼 스트롤은 scroll 이벤트 처리나 무한 스크롤 UI 구현 등에 유용하게 사용됩니다. (실무에서는 Underscore의 throttle 함수나 Lodash의 throttle 함수를 주로 사용)
[출처] 모던 자바스크립트 Deep Dive
모던 자바스크립트 Deep Dive: 자바스크립트의 기본 개념과 동작 원리
269개의 그림과 원리를 파헤치는 설명으로 ‘자바스크립트의 기본 개념과 동작 원리’를 이해하자! 웹페이지의 단순한 보조 기능을 처리하기 위한 제한적인 용도로 태어난 자바스크립트는 과도
wikibook.co.kr
'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [JavaScript] REST API (0) | 2022.08.16 |
|---|---|
| [JavaScript] Ajax (0) | 2022.08.15 |
| [JavaScript] 이벤트 (0) | 2022.08.13 |
| [JavaScript] DOM (0) | 2022.08.12 |
| [JavaScript] 브라우저의 렌더링 과정 (0) | 2022.08.09 |
- Total
- Today
- Yesterday
- Baekjoon
- 백준 node.js
- git
- 함수형 프로그래밍
- 알고리즘
- 디자인 패턴
- 자바스크립트
- fp
- 프로토콜
- 프로그래머스
- 전역 변수
- 투포인터
- 모던 자바스크립트 deep dive
- JavaScript
- 프로퍼티
- 백준
- 객체지향 프로그래밍
- 비동기
- 이분탐색
- 백준 javascript
- 코딩테스트
- TDD
- 카카오 인턴
- 다이나믹 프로그래밍
- 렉시컬 환경
- 2019 카카오 개발자 겨울 인턴
- 네트워크
- 운영체제
- map
- 자바
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
